<style>input#postMessage.input-a.label {background: transparent; border-left:red 1px dashed;border-right:red 1px dashed;border-top:blue 1px solid;border-bottom:blue 1px solid;}</style>
To na czerwono możecie zmienić xd
jak to wygląda:

mini menu: <h2>Mini menu.</h2>
<div class="blockContent">
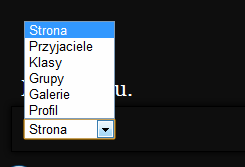
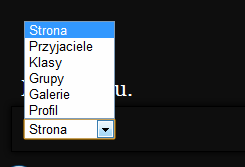
<select onchange="self.location.href = this.value">
<option VALUE="/strona">Strona</option>
<option VALUE="/przyjaciele">Przyjaciele</option>
<option VALUE="/klasy">Klasy</option>
<option VALUE="/grupy">Grupy</option>
<option VALUE="/galerie">Galerie</option>
<option VALUE="/profil">Profil</option>
</select>
</div>
jak to wygląda:  &
& 
 &
& 
DrixBot
fajne
OdpowiedzUsuńbiorebiorebiore. <3 (BlackStory)
OdpowiedzUsuńBiore ;p
OdpowiedzUsuńPartyBoy